Tailwind CSS Restaurant Templates
By TailTemplate Team
Tailwind CSS is a low-level CSS framework created by Adam Wathan. It offers a more flexible way to create responsive websites than using multiple classes for individual HTML elements. Its modularity allows you to style each component independently and create unique micro-interactions. Its benefits include simplicity and ease of use.
Tailwind CSS is a CSS framework that uses a utility-first concept. The utility-first concept means that you can create utility classes that control many of the basic CSS properties. These include border, display type, font size, font, layout, and shadow. The utility class also has a condition. If this condition is met, the utility class will add a class to the desired element.
In this post, we share some tailwind css restaurant templates:
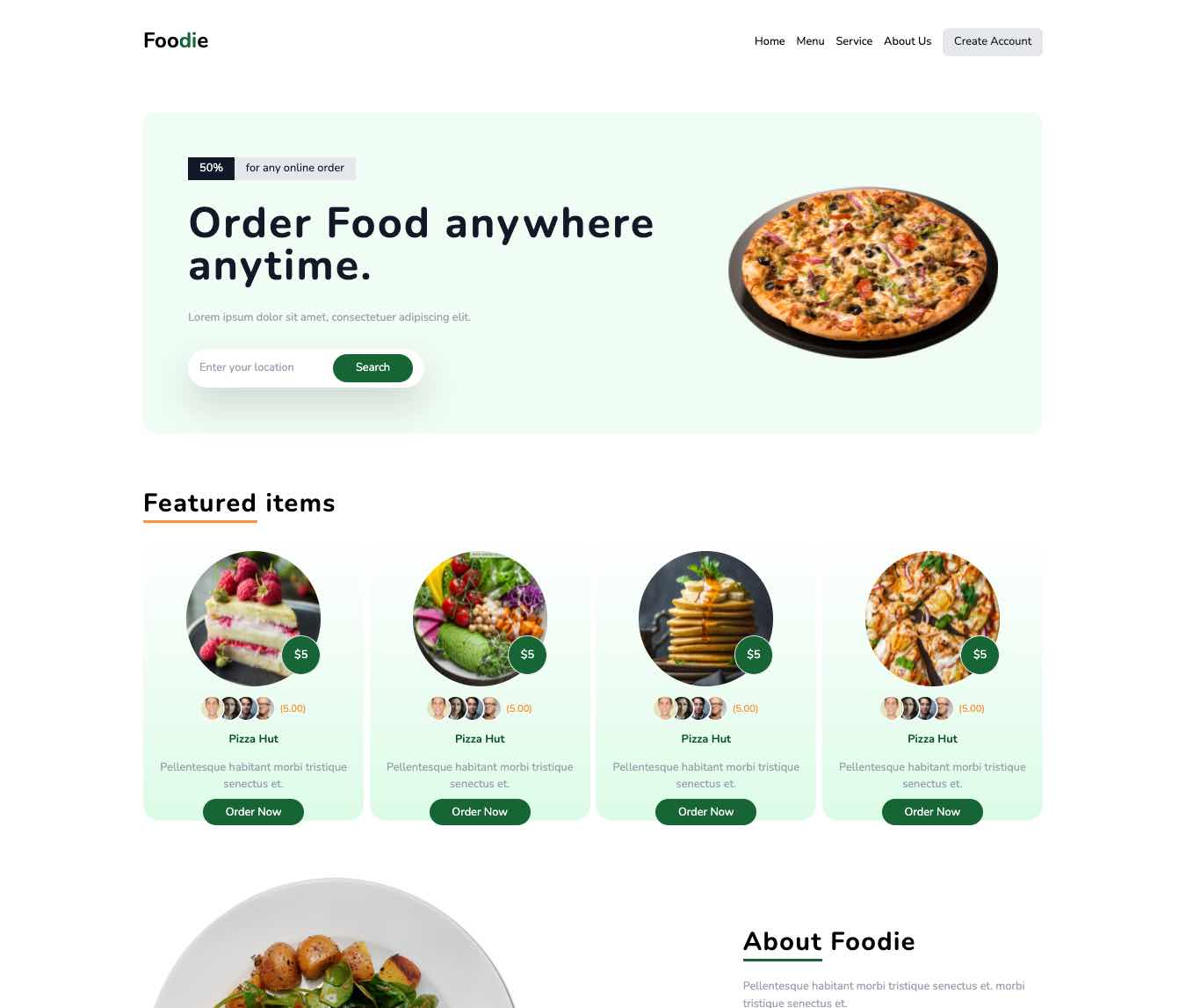
Foodie
Foodie is a Tailwind CSS template/theme designed for restaurant sites.

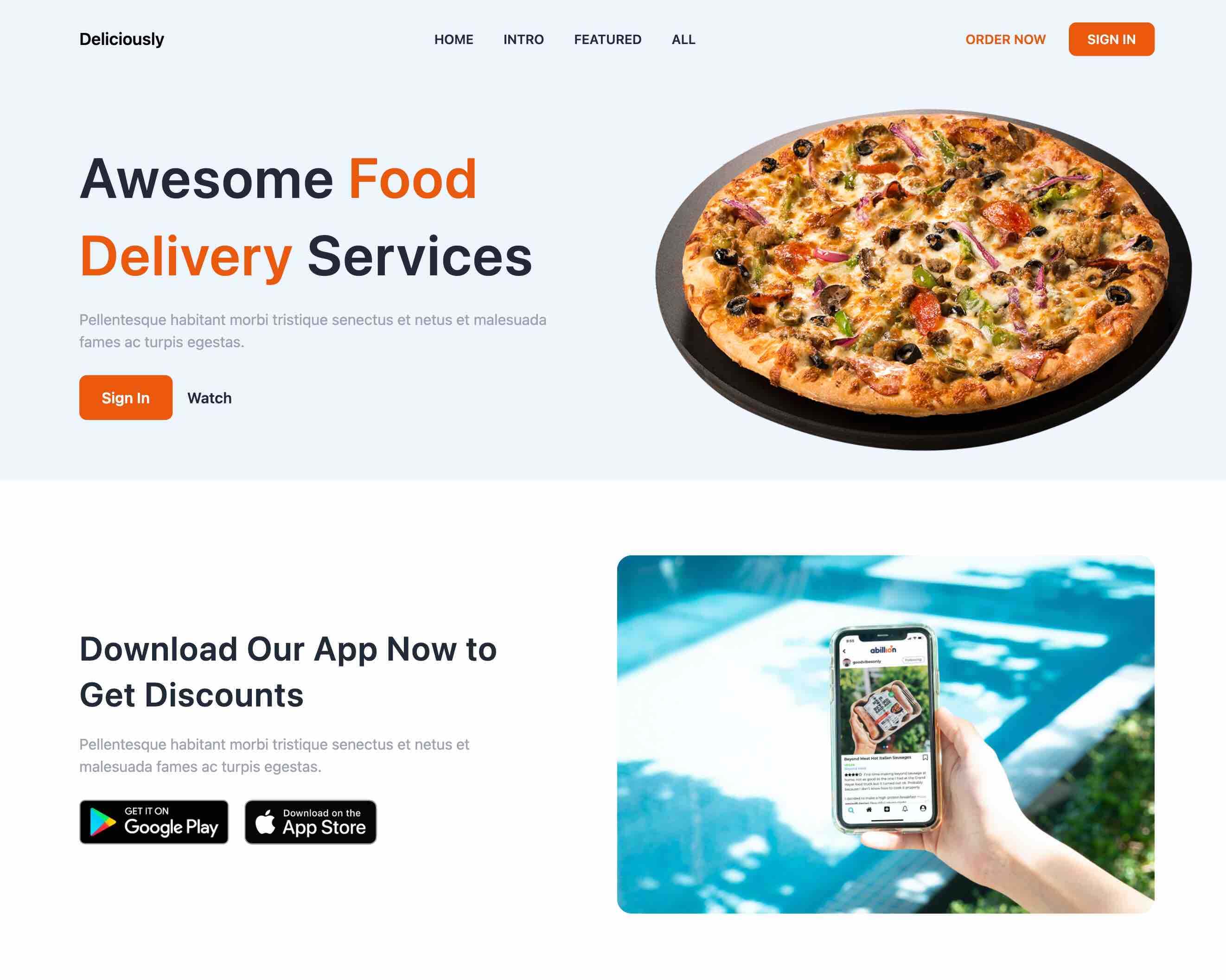
Deliciously
Deliciously is a Tailwind CSS template/theme designed for restaurant sites.

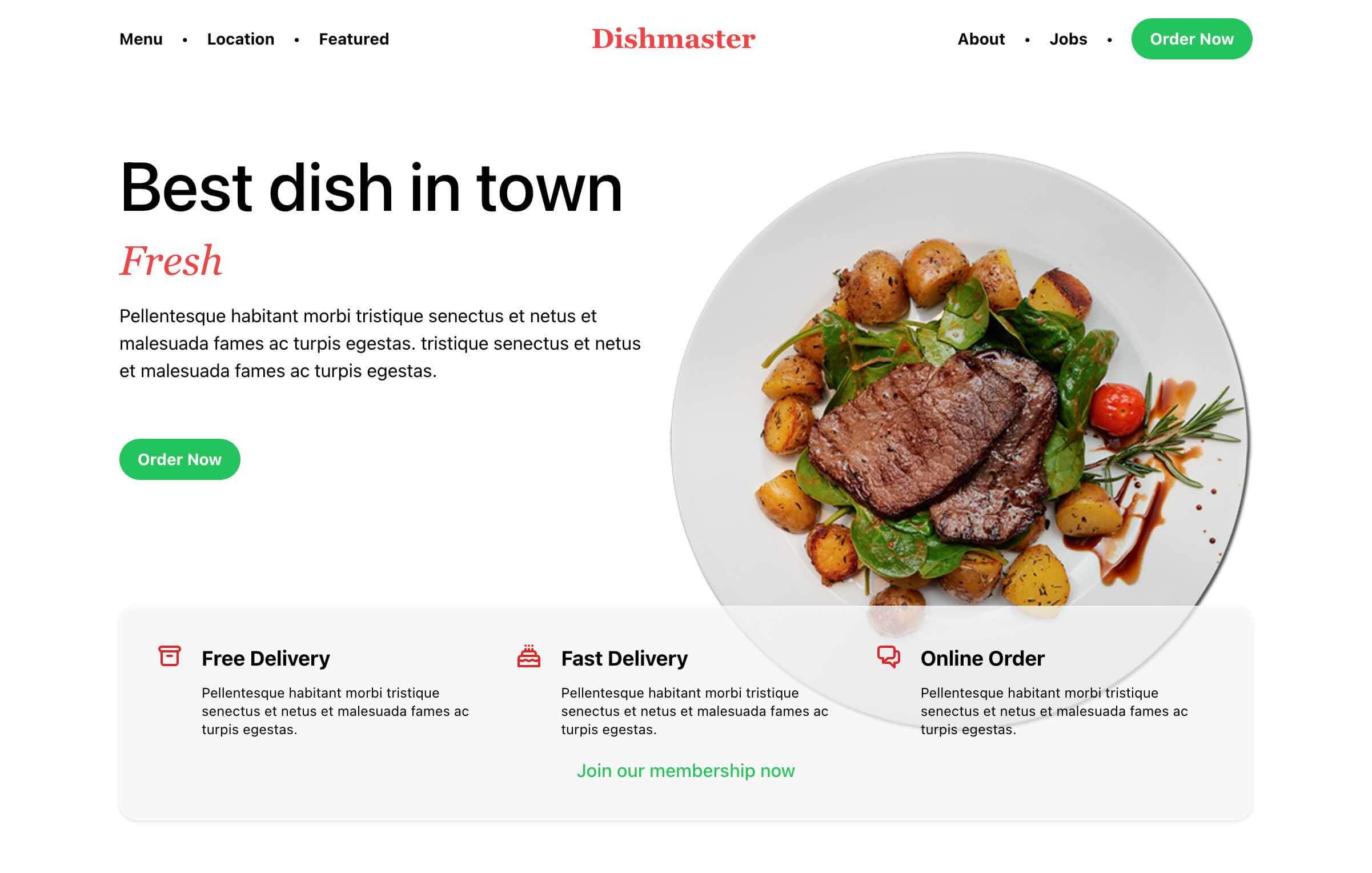
Dishmaster
Dishmaster is a Tailwind CSS template/theme designed for restaurant sites.

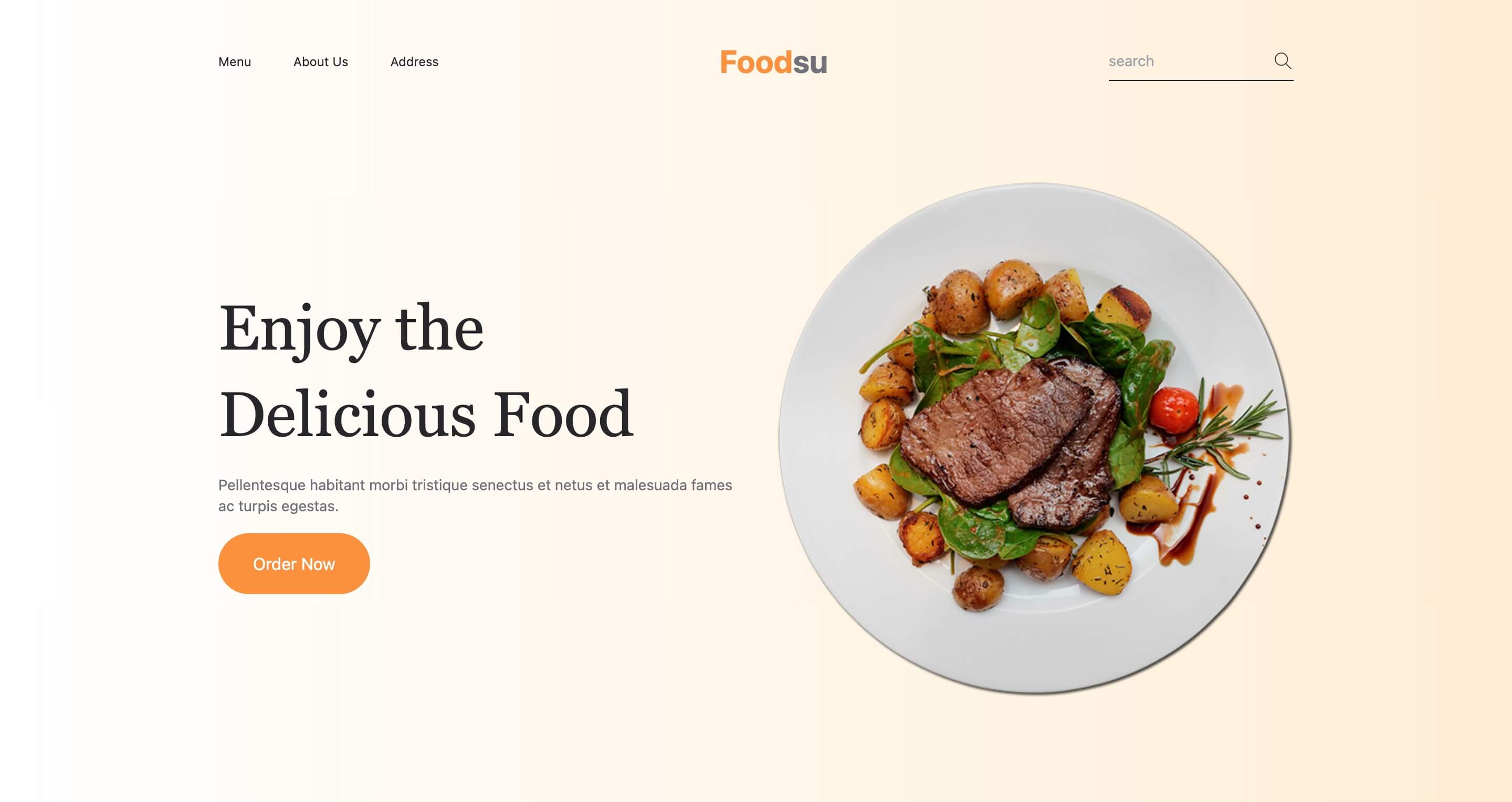
Foodsu
Foodsu is a Tailwind CSS template/theme designed for restaurant sites.

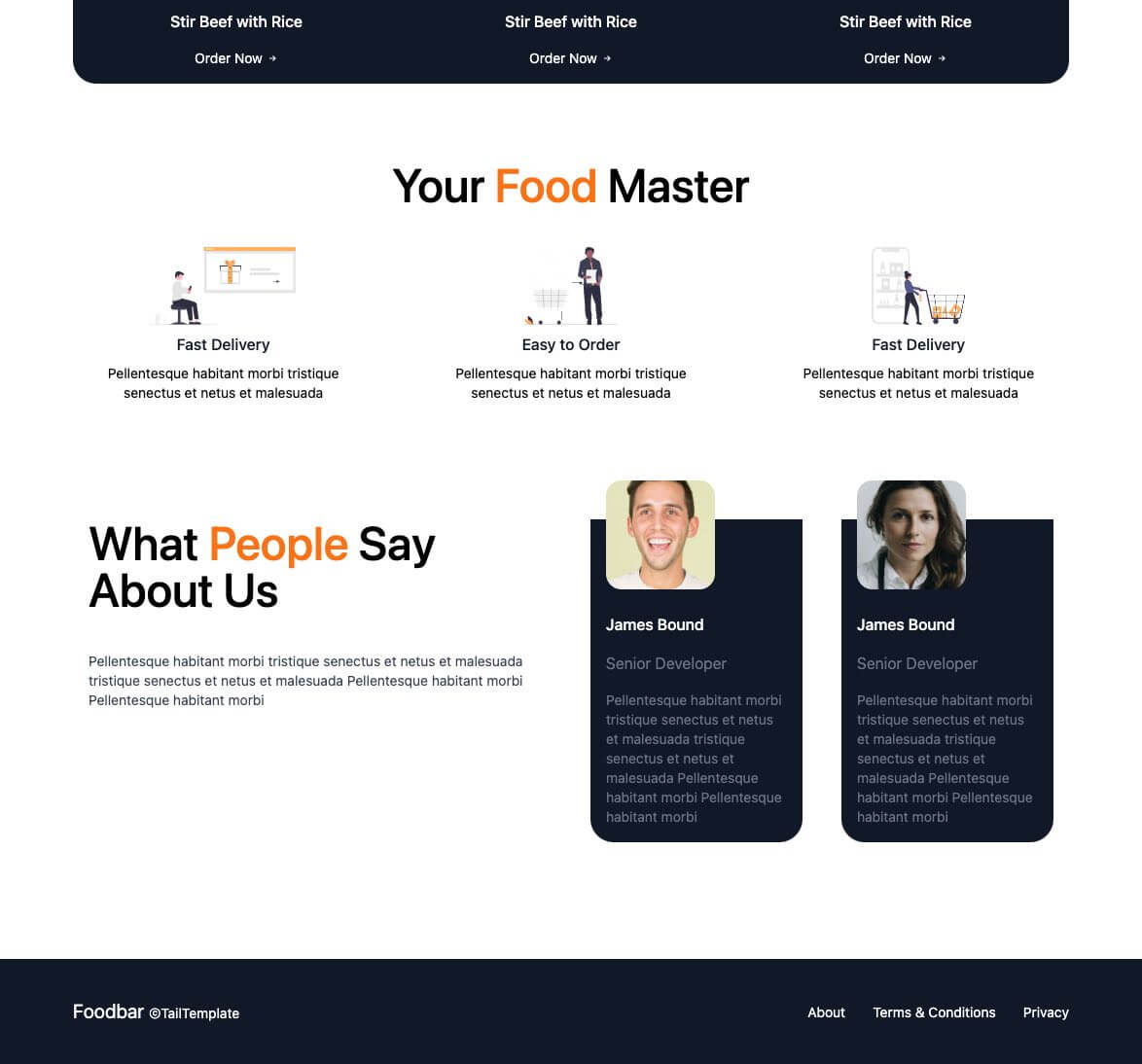
Foodbar
Foodbar is a Tailwind CSS template/theme designed for restaurant sites.

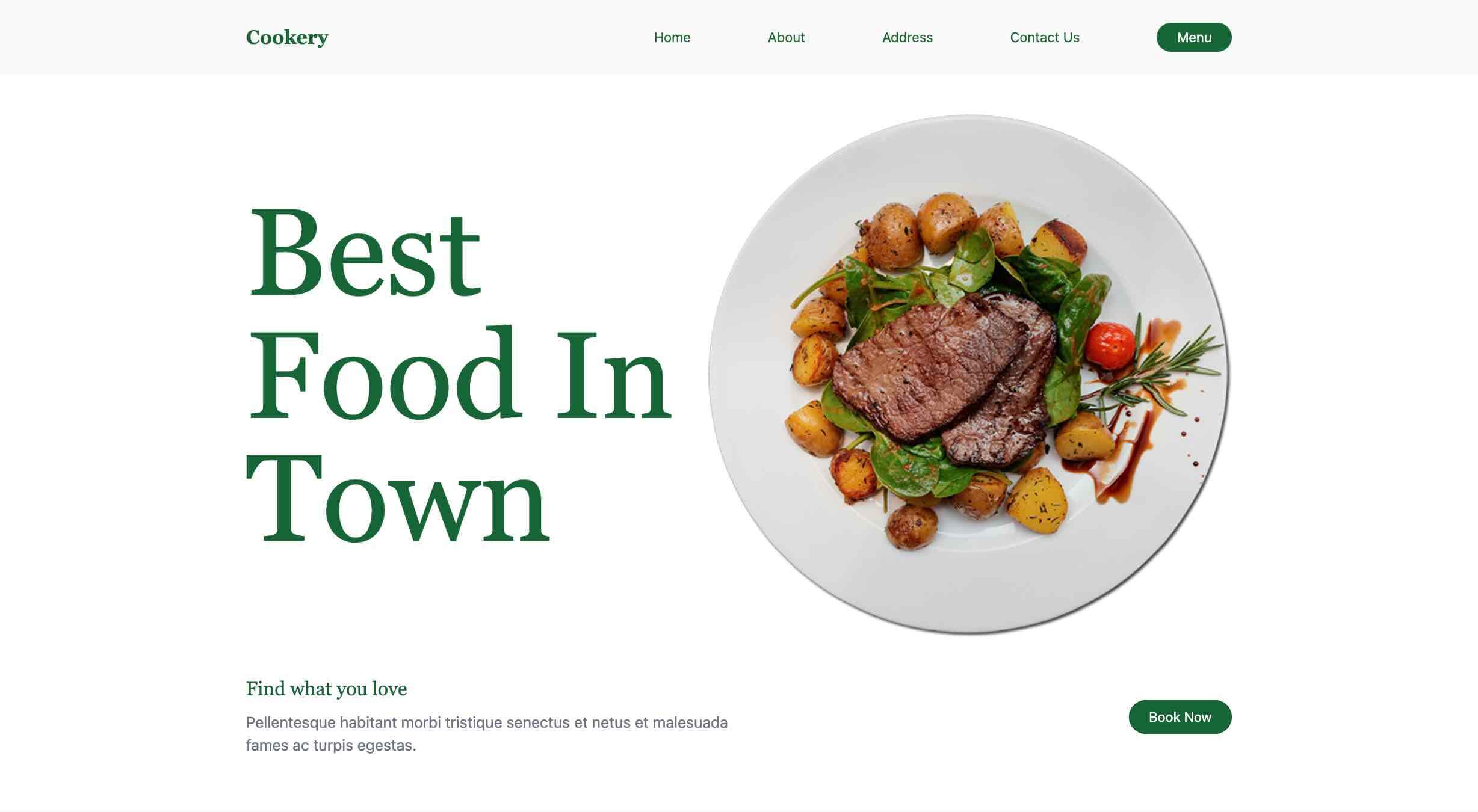
Cookery
Cookery is a Tailwind CSS template/theme designed for restaurant sites.

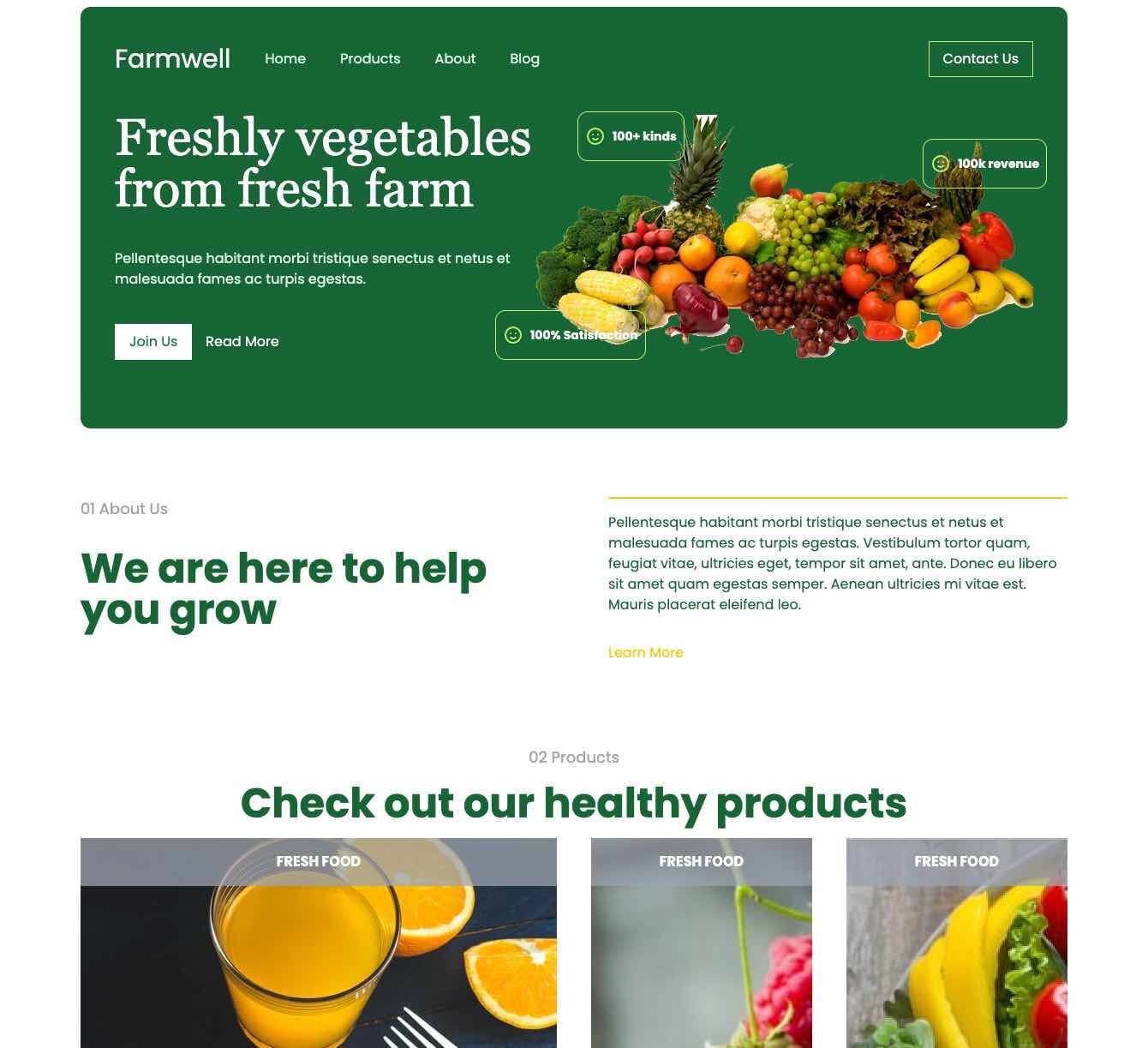
Farmwell
Farmwell is a Tailwind CSS template/theme designed for restaurant sites.

The End
You can find a lot more Tailwind CSS restaurant templates at TailTemplate. We hope you find this post useful. Sharing is loving. Share this post to reach more people.