Tailwind CSS Blog Templates
By TailTemplate Team
Tailwind CSS is a low-level CSS framework created by Adam Wathan. It offers a more flexible way to create responsive websites than using multiple classes for individual HTML elements. Its modularity allows you to style each component independently and create unique micro-interactions. Its benefits include simplicity and ease of use.
Tailwind CSS is a CSS framework that uses a utility-first concept. The utility-first concept means that you can create utility classes that control many of the basic CSS properties. These include border, display type, font size, font, layout, and shadow. The utility class also has a condition. If this condition is met, the utility class will add a class to the desired element.
In this post, we share some tailwind css blog templates:
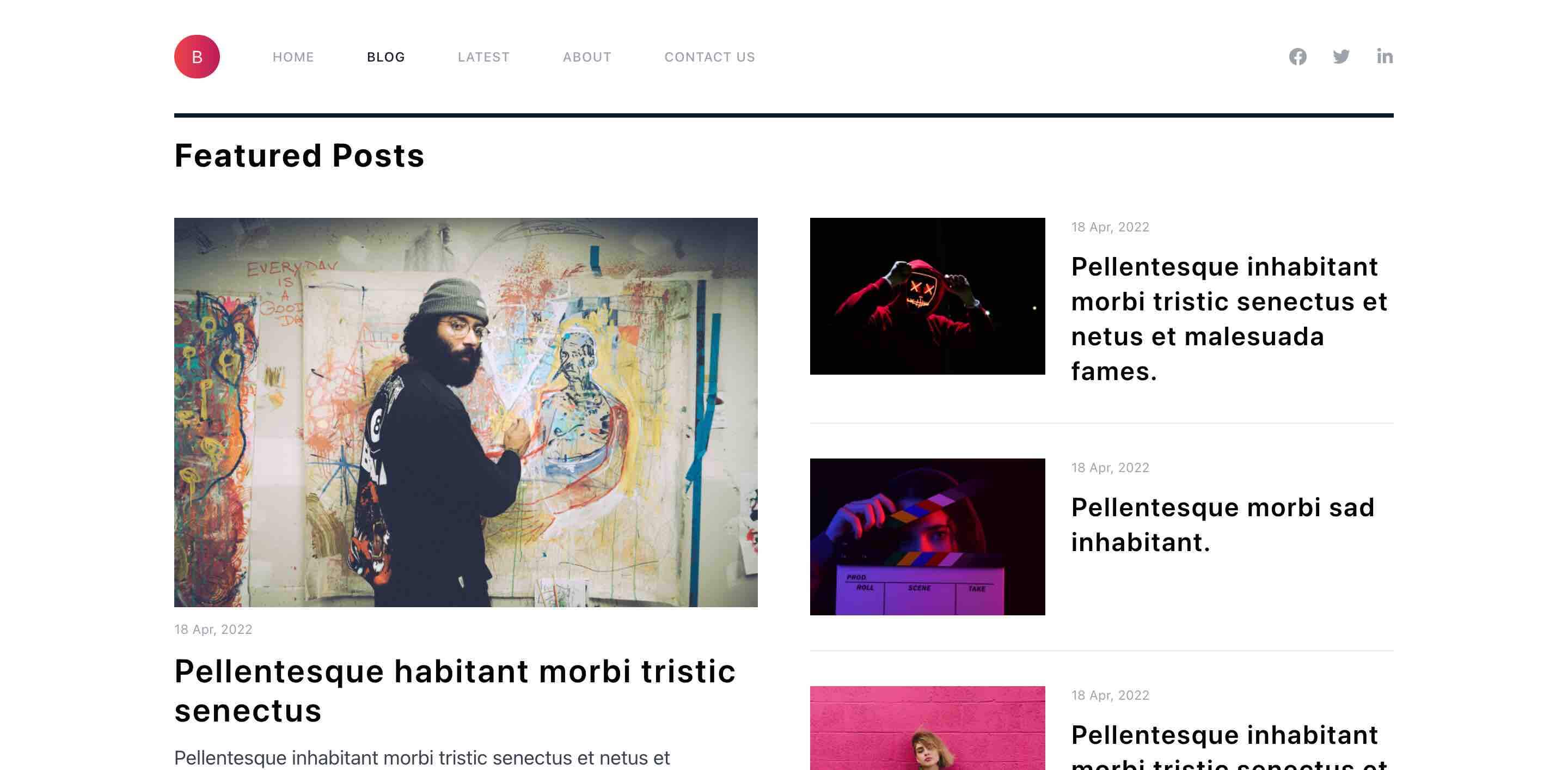
Blogloo
Blogloo is a Tailwind CSS template/theme designed for blog. It's super clean and lean. It is designed for a clean and simple blogs.

Bloglight
Bloglight is a Tailwind CSS template/theme designed for blog. It's super clean and lean. It is designed for a clean and simple blogs.

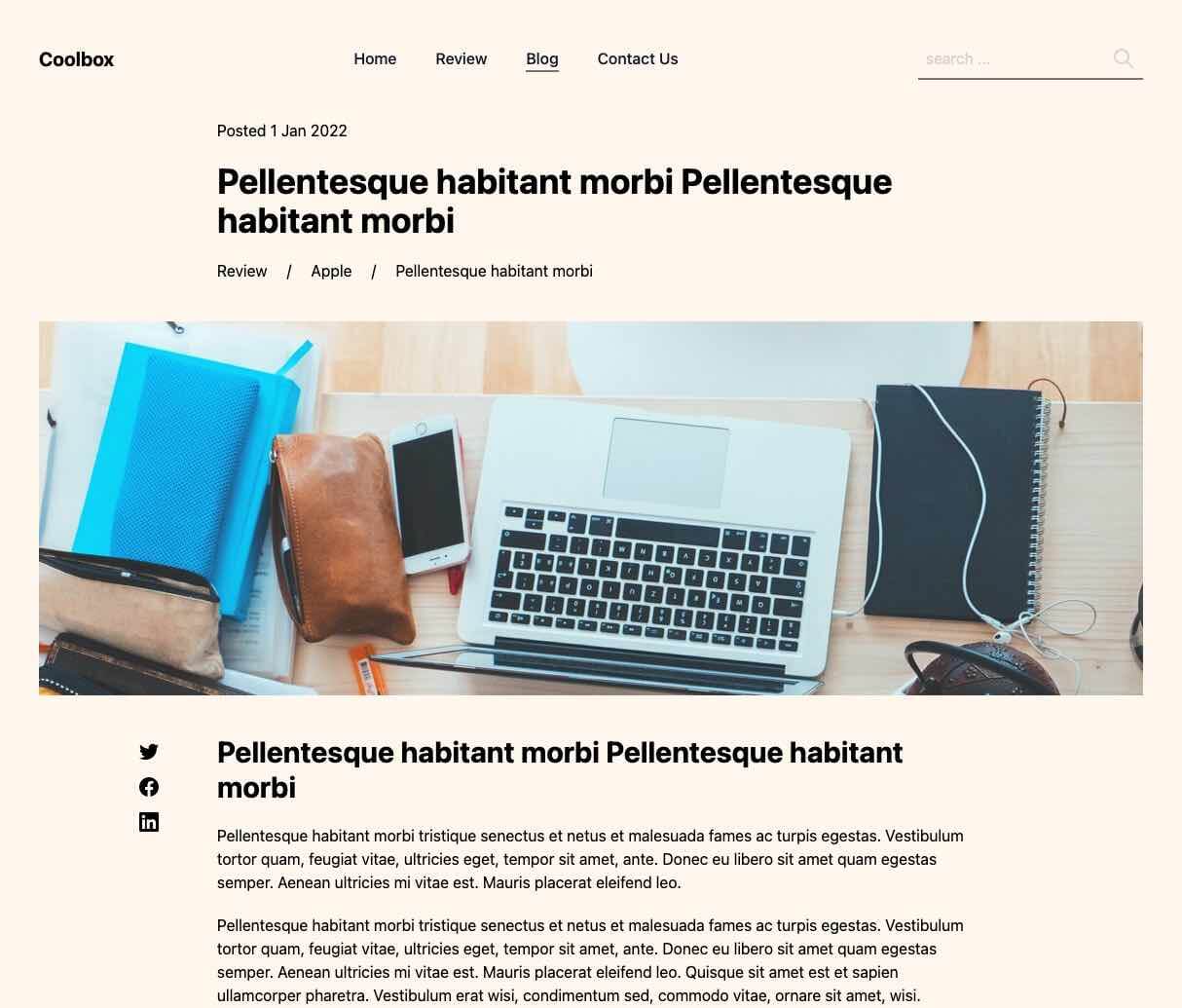
Coolbox
Coolbox is a Tailwind CSS template/theme designed for blog. It's super clean and lean. It is designed for a clean and simple blogs.

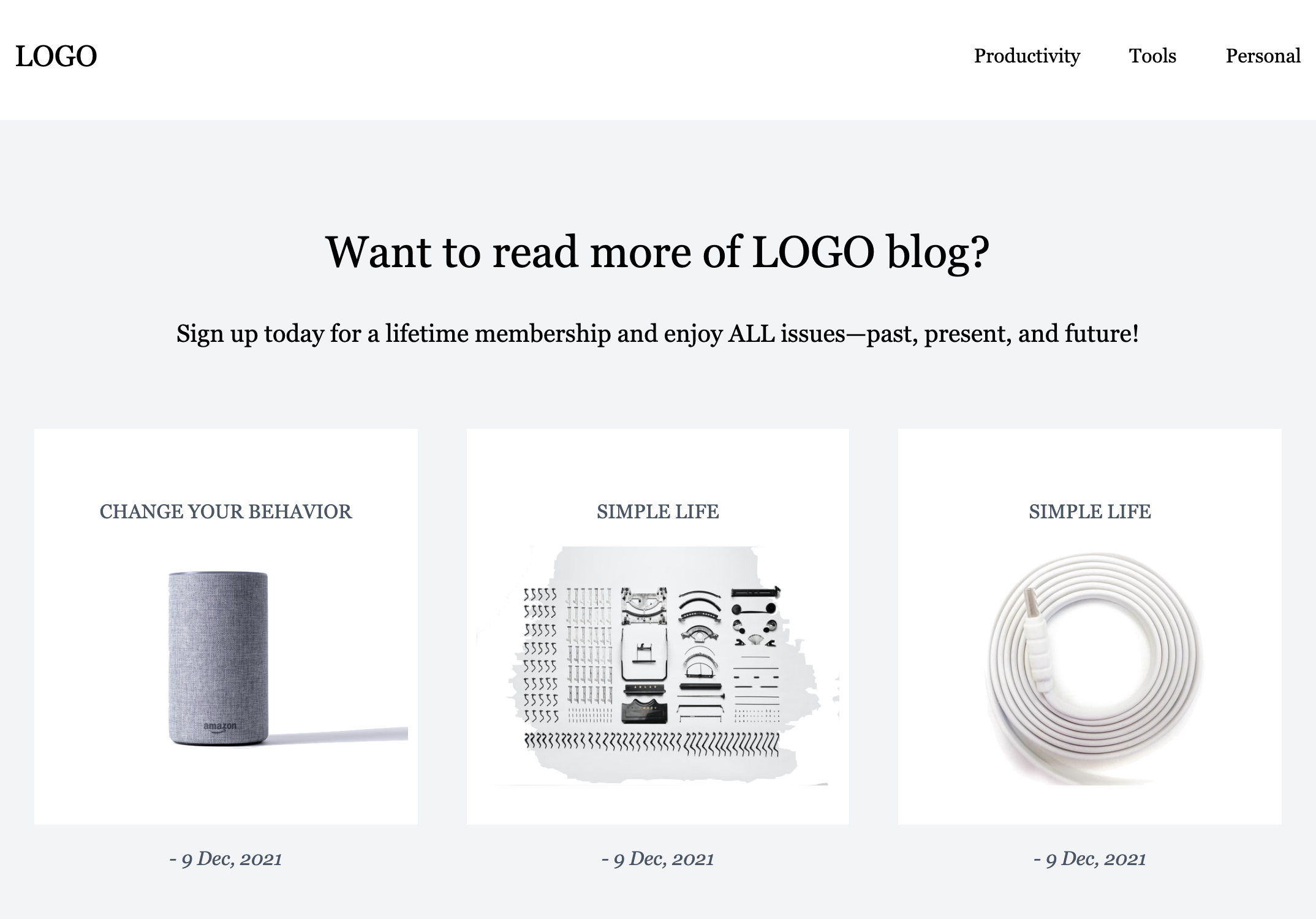
Pact
Pact is a Tailwind CSS template/theme designed for blog. It's super clean and lean. It is designed for a clean and simple blogs.

The End
You can find a lot more Tailwind CSS blog templates at TailTemplate. We hope you find this post useful. Sharing is loving. Share this post to reach more people.