Using Google Fonts In Tailwind Css Project
By TailTemplate Team
Using Google Fonts in Tailwind CSS Project
Google Fonts are free, open-source fonts designed for web use. Since the company first released them, many individuals and companies have used them on their projects. The fonts are developed in collaboration with the type design community, type foundries, and other companies. PT Serif, for example, is a collaborative project between Google, Lukasz Dziedzic, and ParaType, a type foundry.
Google Fonts are used on over 42 million websites worldwide. This is thanks to the fact that the fonts' code is stored in the browser's memory, which enables pages to load faster. Another advantage of Google Fonts is that they are fully customizable. You can adjust the font size, color, and other attributes to make them suitable for the web. The fonts also comply with WCAG 2.0 guidelines.
In this tutorial, we demonstrate how to use Google fonts in the Tailwind CSS project.
Get Your Google Fonts Import URLs
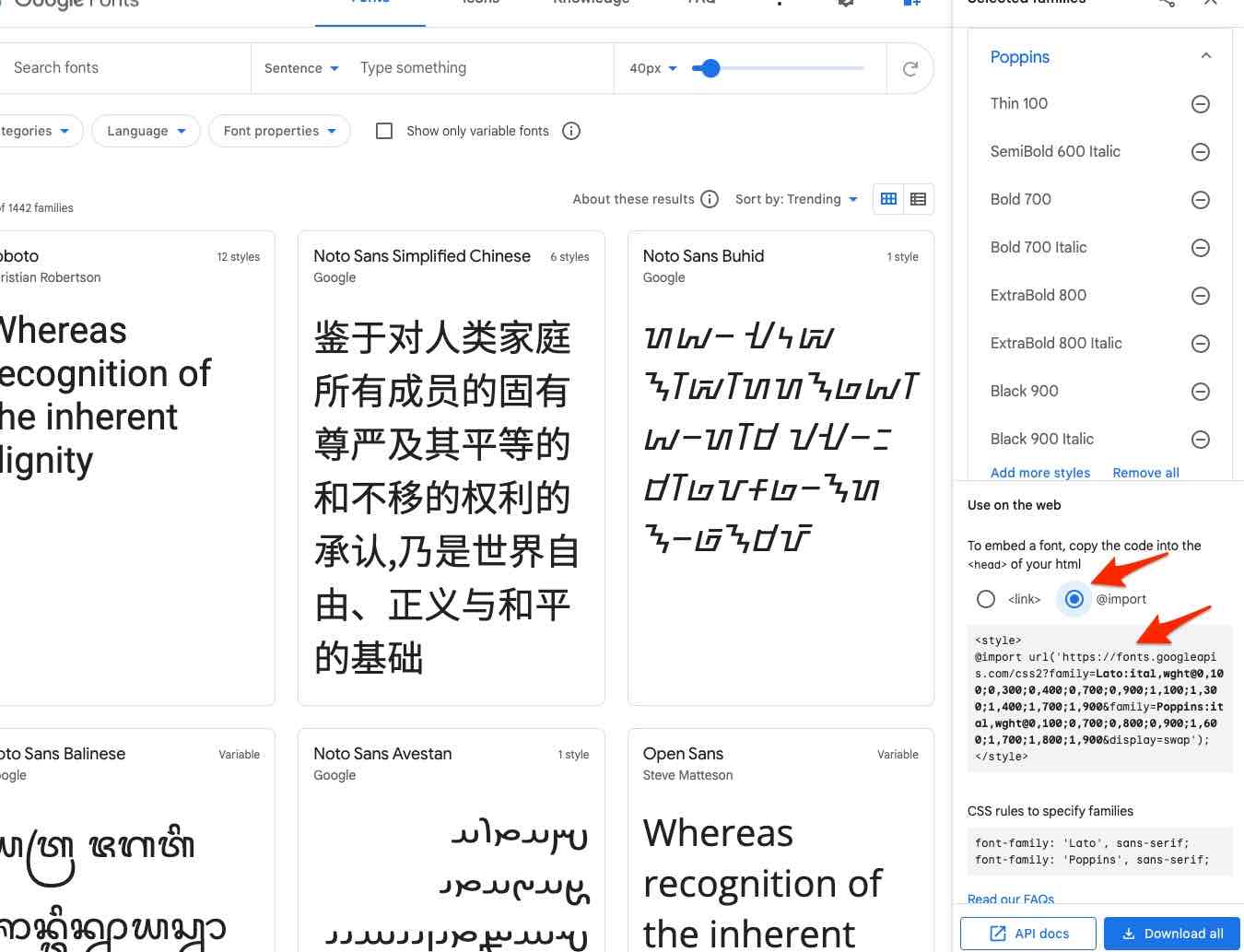
Go to https://fonts.google.com/ and select your desired fonts to use.
Copy the import URL from the page:

Import the Font
Now import the Google Fonts in your main CSS file right before the three Tailwind CSS directives:
I am importing Lato in this example.
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@100&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
Extend the Theme
Open Tailwind CSS configuration file tailwind.config.js and add the new property fontFamily in the extend section as shown below:
theme: {
extend: {
fontFamily: {
Lato: ["Lato", "sans-serif"],
},
},
},
Start using Your Custom Google Fonts
Now in your HTML file, you can start using the custom Google Font by specifying font-Lato:
<h1 className="font-Lato">Hello Google</h1>