Tailwind Color Generator
By TailTemplate Team
Tailwind Color Generator
A Tailwind Color Generator simplifies the process of working with colors in Tailwind CSS, making it easier to create custom color palettes that match your design needs, while also promoting consistency, accessibility, and efficiency in your web development workflow.
In this post, we're sharing some Tailwind CSS color generators. You can use them to generate color palettes for your Tailwind CSS projects. These tools can automatically generate color palettes based on any custom color. After generating the color palettes, you simply copy the configuration code into your own Tailwind config file, and you're all set.
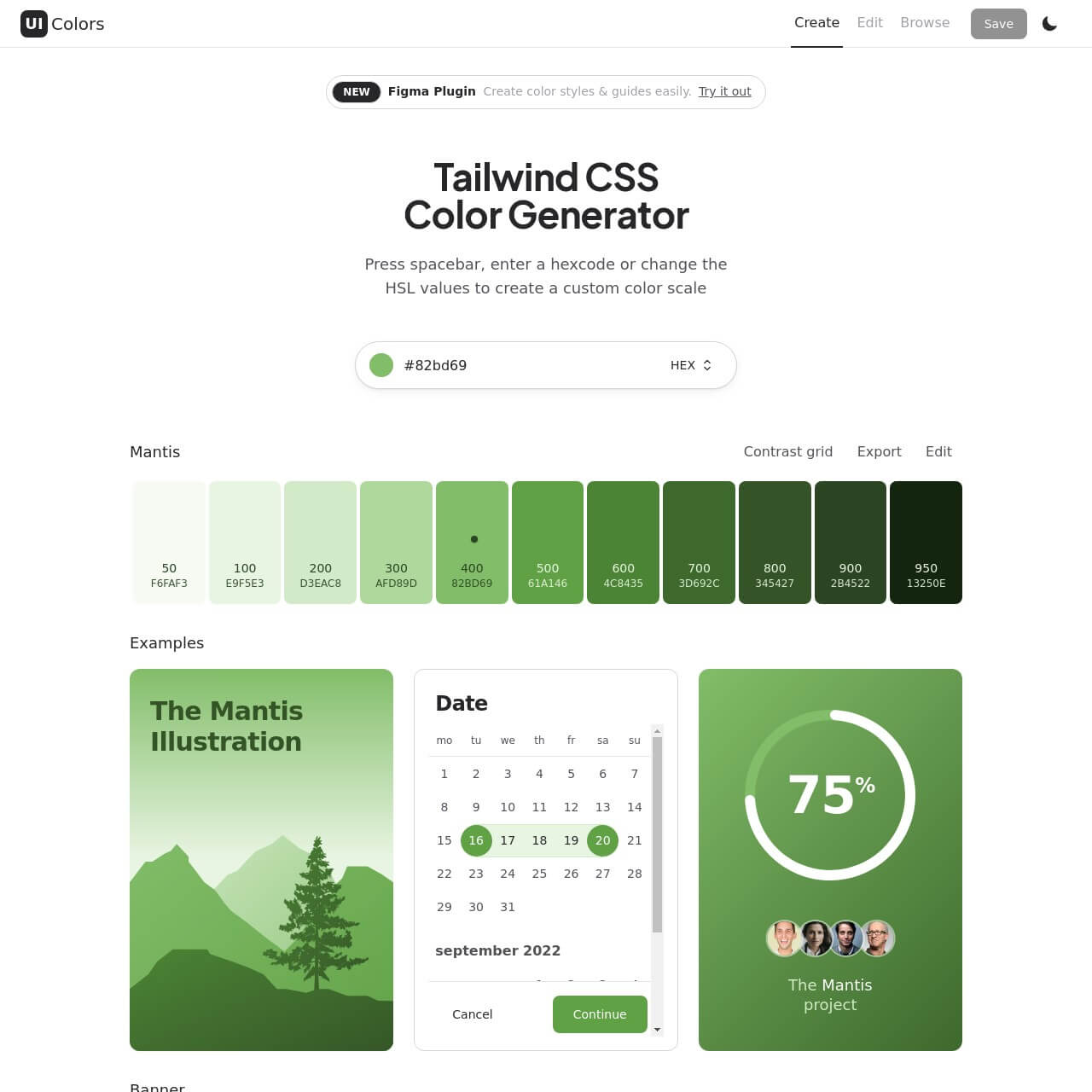
Tailwind CSS Color Generator: https://uicolors.app/create

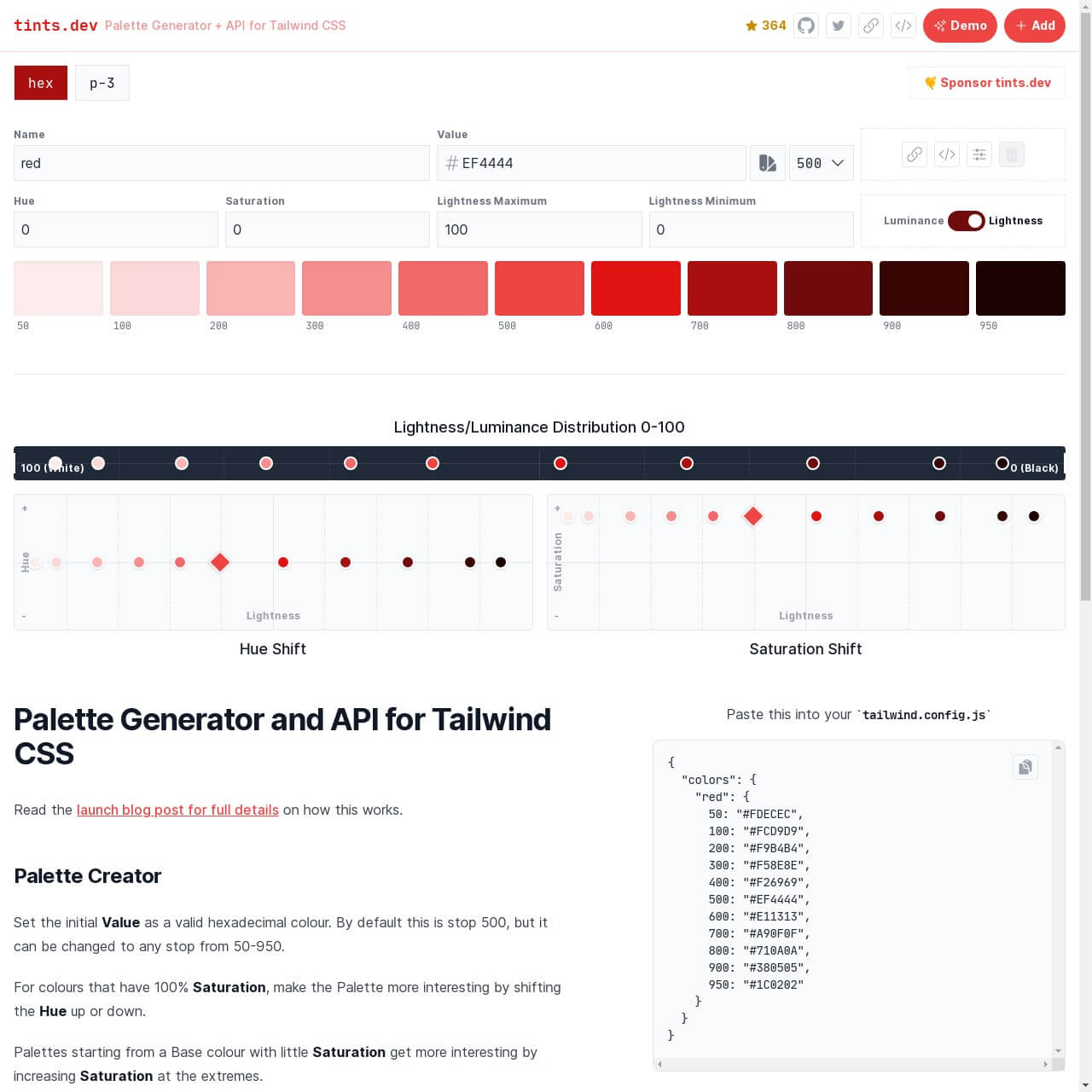
Palette Generator + API for Tailwind CSS: https://www.tints.dev/

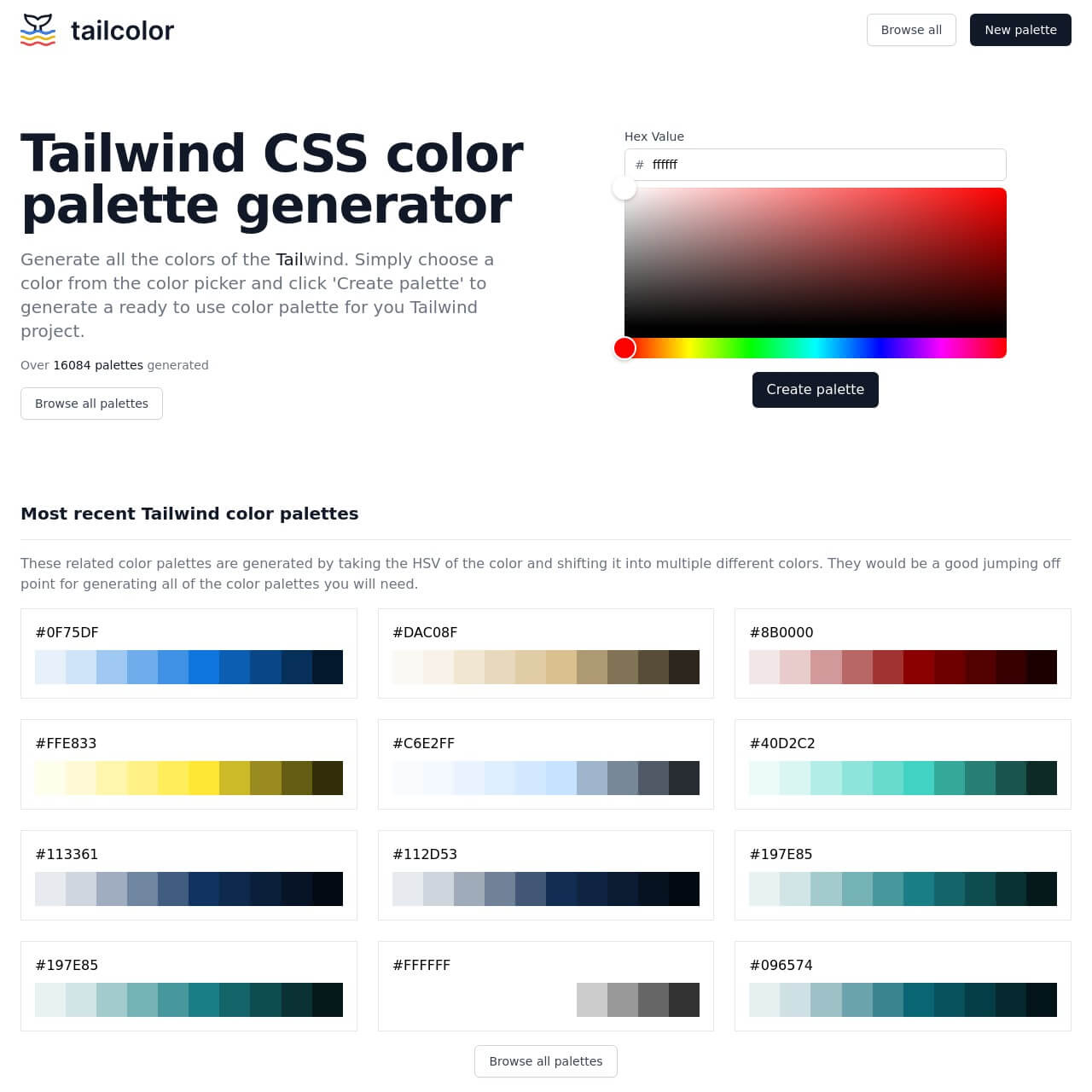
Tailcolor: https://tailcolor.com/

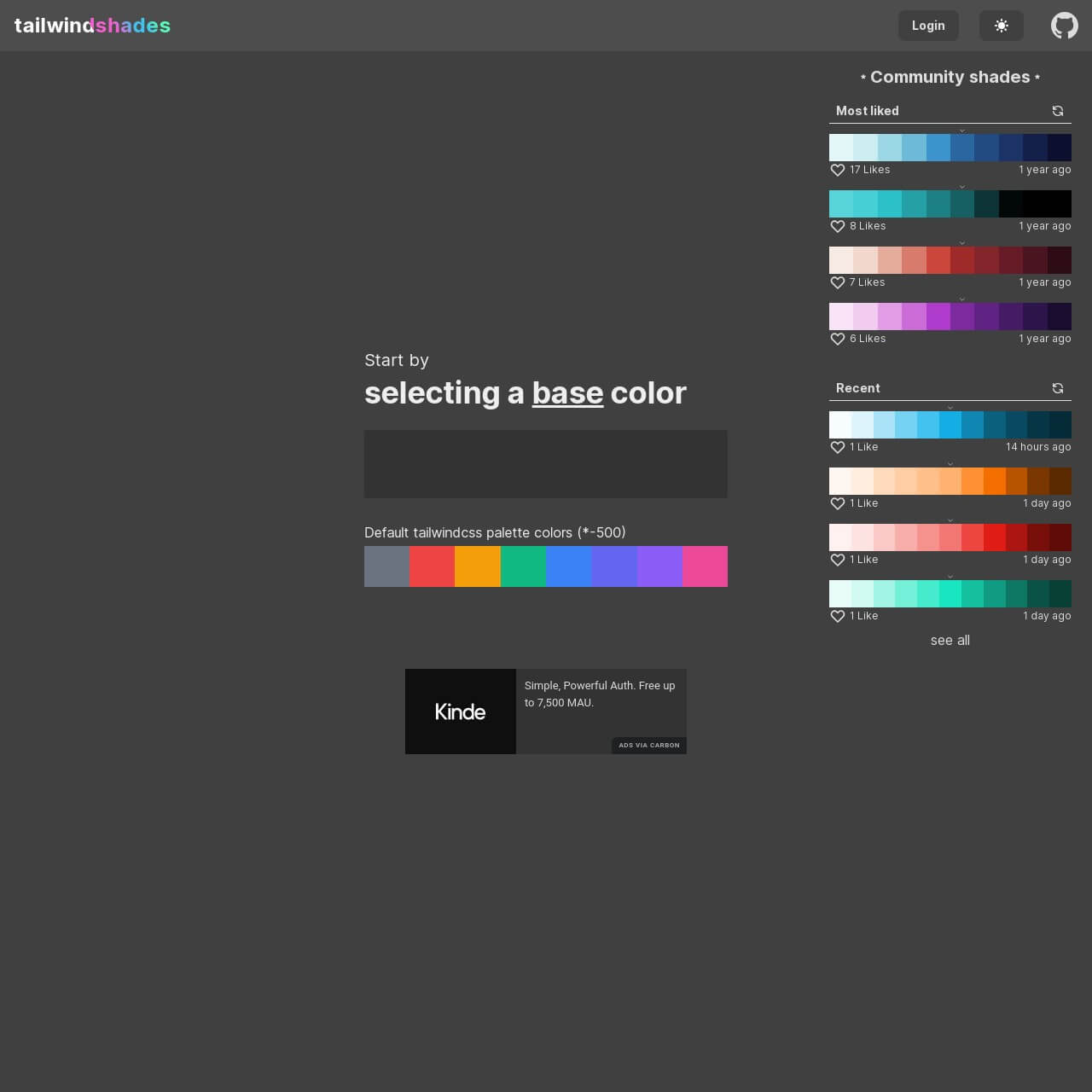
TailwindShades: https://www.tailwindshades.com/

Shades Generator for Tailwind CSS: https://javisperez.github.io/tailwindcolorshades/