Tailwind Box Shadow Generator
By TailTemplate Team
Tailwind Box Shadow Generator
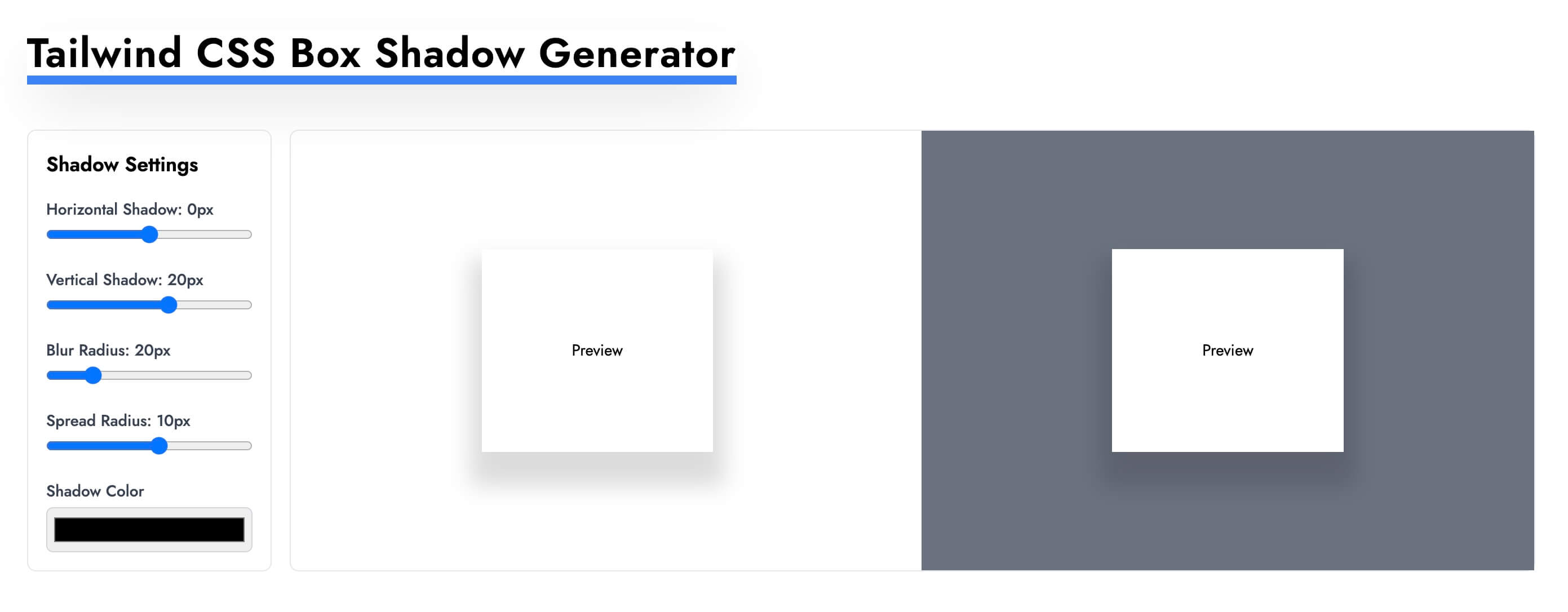
A box shadow generator is a web-based or software tool that helps designers and developers create and customize box shadows for elements in web design and user interfaces. Box shadows are visual effects applied to elements to give them depth and a sense of elevation, often used for cards, buttons, or other interface elements.
In this post, we share some Tailwind CSS box shadow generators. These generators are valuable for designers and developers because they simplify the process of creating complex box shadow effects and ensure consistency in the design.
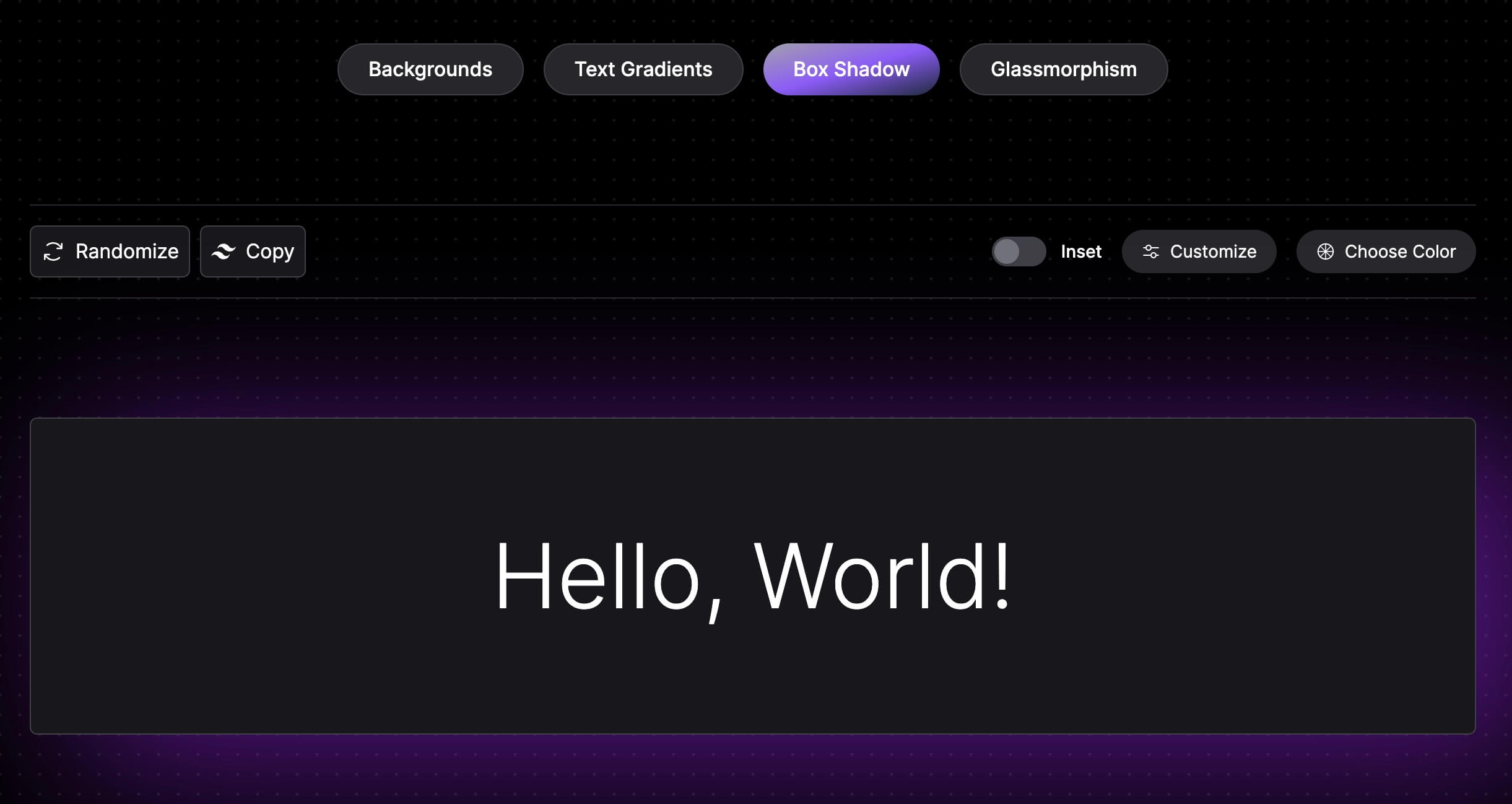
Note: we shipped our own free Tailwind CSS box shadow generator at https://tailtemplate.com/tailwind-shadow-generator.
TailTemplate Box Shadow Generator: https://tailtemplate.com/tailwind-shadow-generator

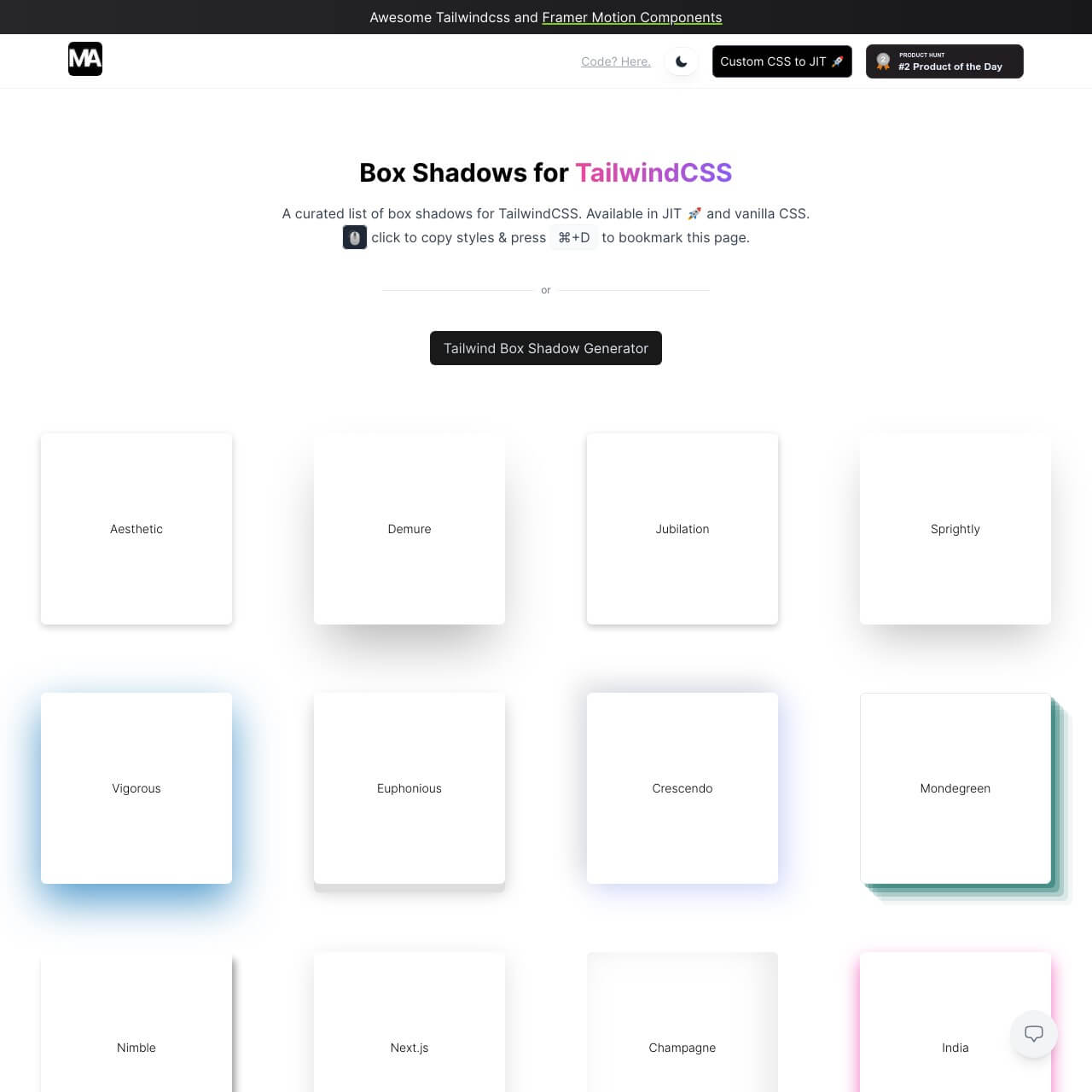
Box Shadow Generator for TailwindCSS: https://manuarora.in/boxshadows

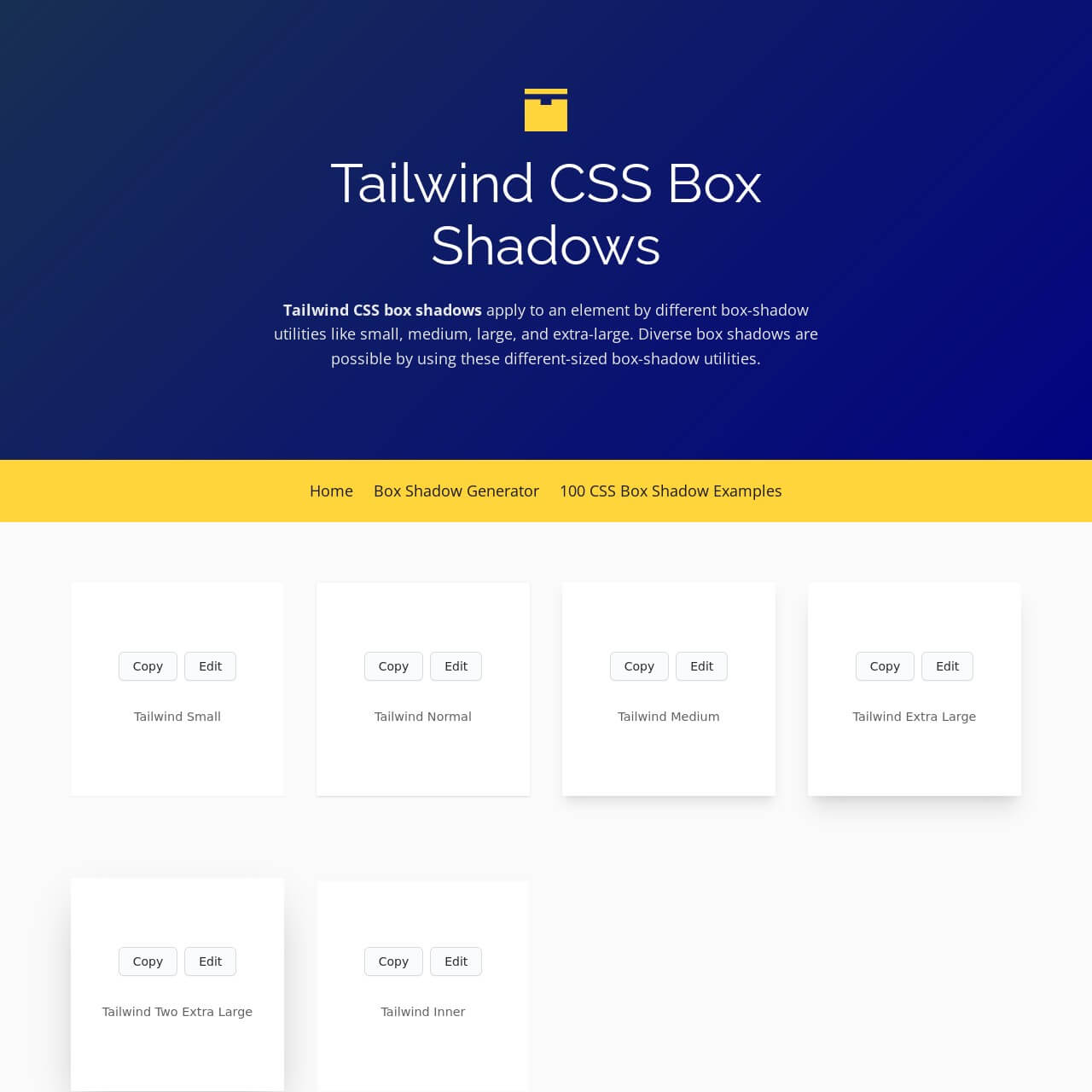
Tailwind CSS Box Shadows: https://htmlcssfreebies.com/tailwind-css-box-shadows/

Gradienty: https://gradienty.codes/