How To Create A Simple Range Slider In Tailwind Css
By TailTemplate Team
How to Create a Simple Range Slider in Tailwind CSS
To create a range slider, we can use the native range input with the help of Tailwind CSS.
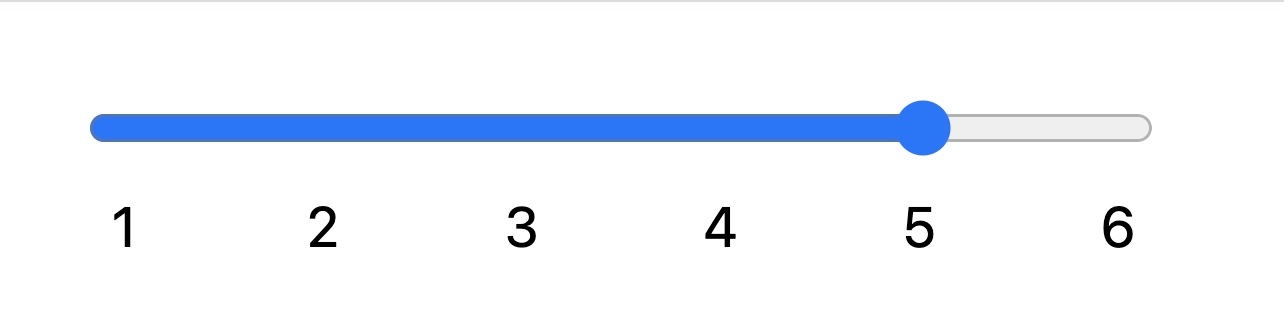
The range slider we are creating has labels below each step. This way, the slider looks much more appealing.
To do this, we use a flexbox to hold an range input and a 'ul' list. The list items in ul map to each step in the range input:
<div class="flex flex-col space-y-2 p-2 w-80">
<input type="range" class="w-full" min="1" max="6" step="1"/>
<ul class="flex justify-between w-full px-[10px]">
<li class="flex justify-center relative"><span class="absolute">1</span></li>
<li class="flex justify-center relative"><span class="absolute">2</span></li>
<li class="flex justify-center relative"><span class="absolute">3</span></li>
<li class="flex justify-center relative"><span class="absolute">4</span></li>
<li class="flex justify-center relative"><span class="absolute">5</span></li>
<li class="flex justify-center relative"><span class="absolute">6</span></li>
</ul>
</div>
We have created a very simple and user-friendly range slider with Tailwind CSS as shown below: