Development Tools For Tailwind Css
By TailTemplate Team
Development Tools for Tailwind CSS
Tailwind CSS's DevTools bring design and debugging back to the browser. They also have features that make it easier to add and swap classes. In addition, you can create custom configurations for the CSS that you use. With the tools, you can easily bring your customized configuration with you.
In this post, we share some cool development tools for Tailwind CSS.
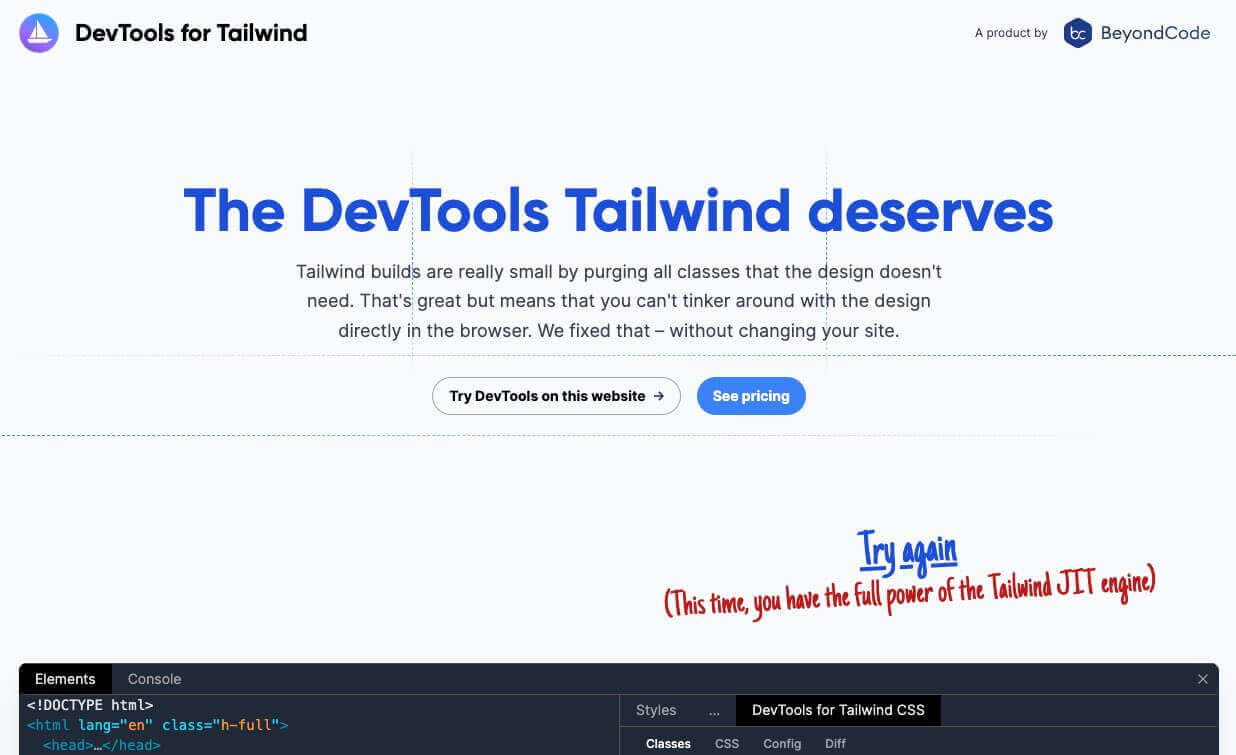
DevTools: https://devtoolsfortailwind.com/
The DevTools for Tailwind CSS extension allows you to easily work with Tailwind CSS classes on your websites by adding the full power of the JIT engine to your browser. No more missing classes while trying to debug any Tailwind classes on your website.

UI Devtools: https://www.ui-devtools.com/
As it claims to be the missing browser devtools for Tailwind CSS, this tool makes authoring styles a vistual task instead of changing the code.

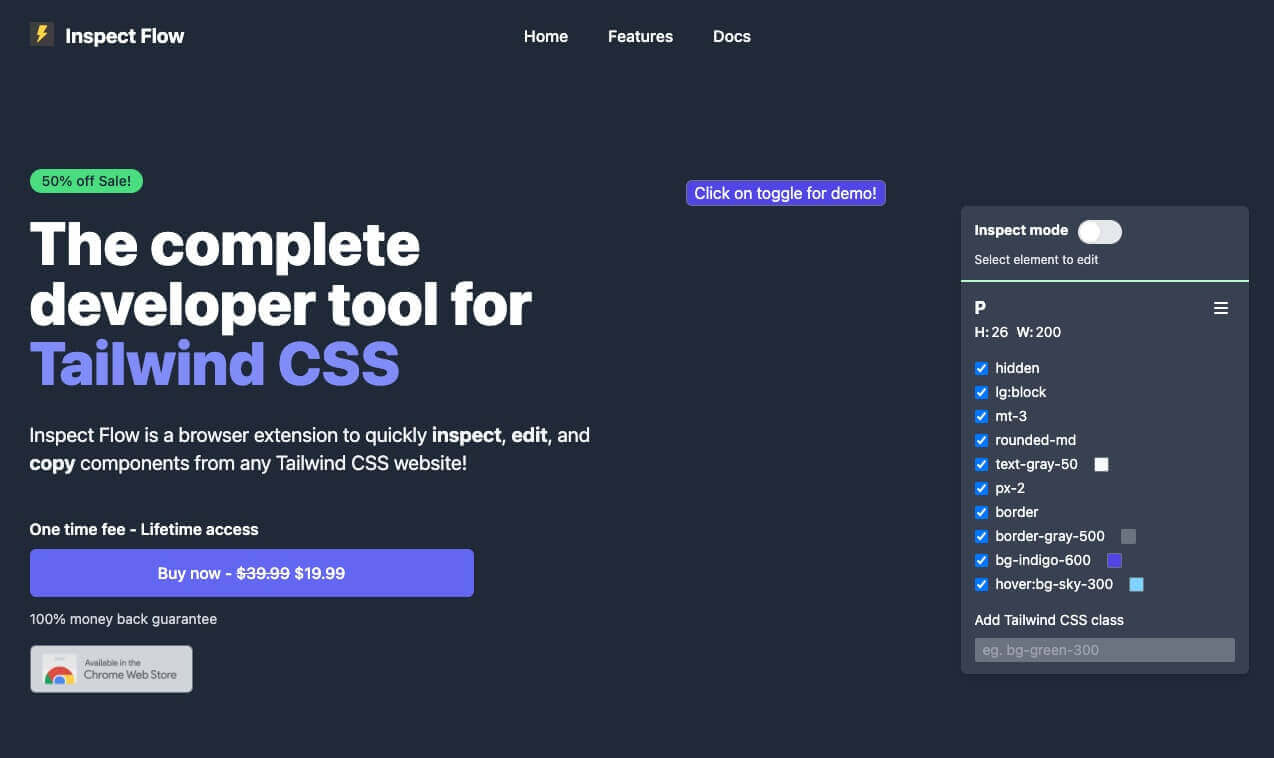
Inspect Flow: https://www.inspectflow.io/
Inspect Flow is a browser extension to quickly inspect, edit, and copy components from any Tailwind CSS website!